My tech stack: Part 1
My Tech Stack #
This series is not a blog series per say- it is a more of a placeholder for all of my personal tech setup. I will add new blogs as I improve, modify, change my configuration.
Introduction #
In Nov 2020, Google announced that they will be discontinuing Google Photos’ free unlimited upload plan. To be honest, this was not a surprise. Google lured us in with the nice features of the photos app and a promises of “Unlimited” good quality uploads, but as we know, there is no such thing as a free lunch. Google Photos was really an easy sync tool for no frills photo management. What does this mean for me? Well, I will have to either cave in to the $2 per month Google one plan with 100 GB storage or just use some other service. Saving it on just the disk is not going to cut it.
Or is there a hidden third option? YES! Selfhost it! Instead of trusting someone else with my data, I finally decided to simply use opensource softwares to create my own cloud services. Not just photos or files, but also for many small services that we use. This idea was something that I wanted to do since a long time, and Google photos proved to be the trigger.
The project is split in various parts. This blog will explain the overall flow of what why and how. Then I will quickly go over to my existing front facing websites. The second blog will dive into some of services used.
What and Why #
The main idea is having a server on which we can install the services and applications that we need. I wanted to save my photos, videos and other documents in a safe NAS based storage locally. I also wanted a way to access sensors and things placed at my home and to control them remotely. In addition, some of my feature requests were as follows:
- Being able to access my home network from the internet (files, devices etc)
- Hosting my own git server, with IDE
- Document and latex editor
- PiHole for any device, from anywhere
- Having your own VPN setup
- A wiki for my things
- Organization for chores, tasks, timesheet etc
- Paper document organization
Such a server can be a rented VPS on Google Cloud, Digital Ocean and similar services. On the other hand, we can also host it at home, using any server machine, NUC or even a Raspberry Pi! I will be using a combination of both to satisfy my needs.
Before jumping, to how I did all of these, let’s see what my current tech stack looks like. I will add links and placeholders once the series is complete so you can jump directly to that section.

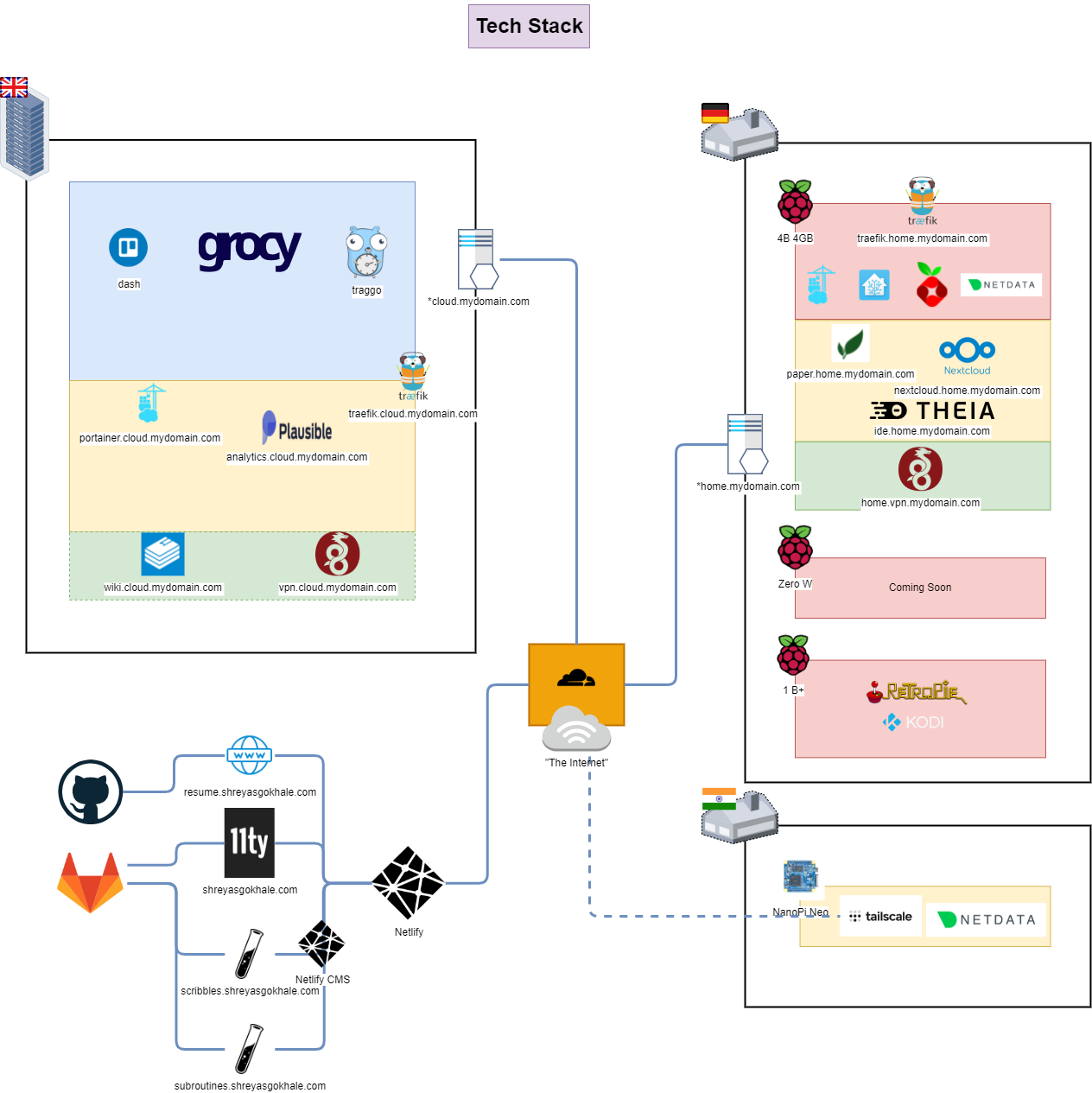
Part 1: Public facing websites #
Public facing websites are those which receive the most traffic. Hence, they need to be simple, reliable and virtually maintenance free. Plus, all of my front facing websites are static, and there are so many, well established services for hosting static content. Therefore I decided not to use any cloud for this.
Overall you can already see that Cloudflare is my go-to for DNS. Right now, I use GitLab and GitHub as hosting sites. They hold the code and the content which gets published. Then I use Netlify for running the build and then deploying the code once I update any text.
If you want to know more or you want to create your own website, I gotchu covered. I wrote a small blog, just explaining that. Read it here!
Let’s get a few things clear, I am not a fronted person. If forced to, I can try. But it is not my forte. So to stay away from it as long as I can, instead of starting from scratch, I try to find a nice template n opensource ( great resources: codepen, awesome-web-dev, jamstack-themes), which I can then modify as according to my needs (sometime heavily). I have already credited the creators of the stuff that I used, please visit them if you find the themes interesting. All the websites are created in this way. Also, I try to mix and match the stack so I can learn things along the way.
shreyasgokhale.com #
What: This is my main landing site. Visitor can choose if they want to visit my coding blogs, travel writups or my resume.
Template: neat-starter. / shreyas-landing
Stack: 11ty, TailwindCSS, Alpine.js
I did this as the last thing and it was (unnecessarily) the most annoying, due to an unfamiliarity with the stack. I spent nearly 4 hours implementing a proper dark mode toggle.
blog.shreyasgokhale.com / scribbles.shreyasgokhale.com #
What: A blog site for travelogues / writings.
Template: hitchens, scribbles-by-shreyas
Stack: Jekyll
For writing, I wanted that old-timey diary feel to it. The travelogues are also full of pictures, so I wanted to make them pop. I settled on a changing yellow-blue theme with a paper style background and a royal blue font.
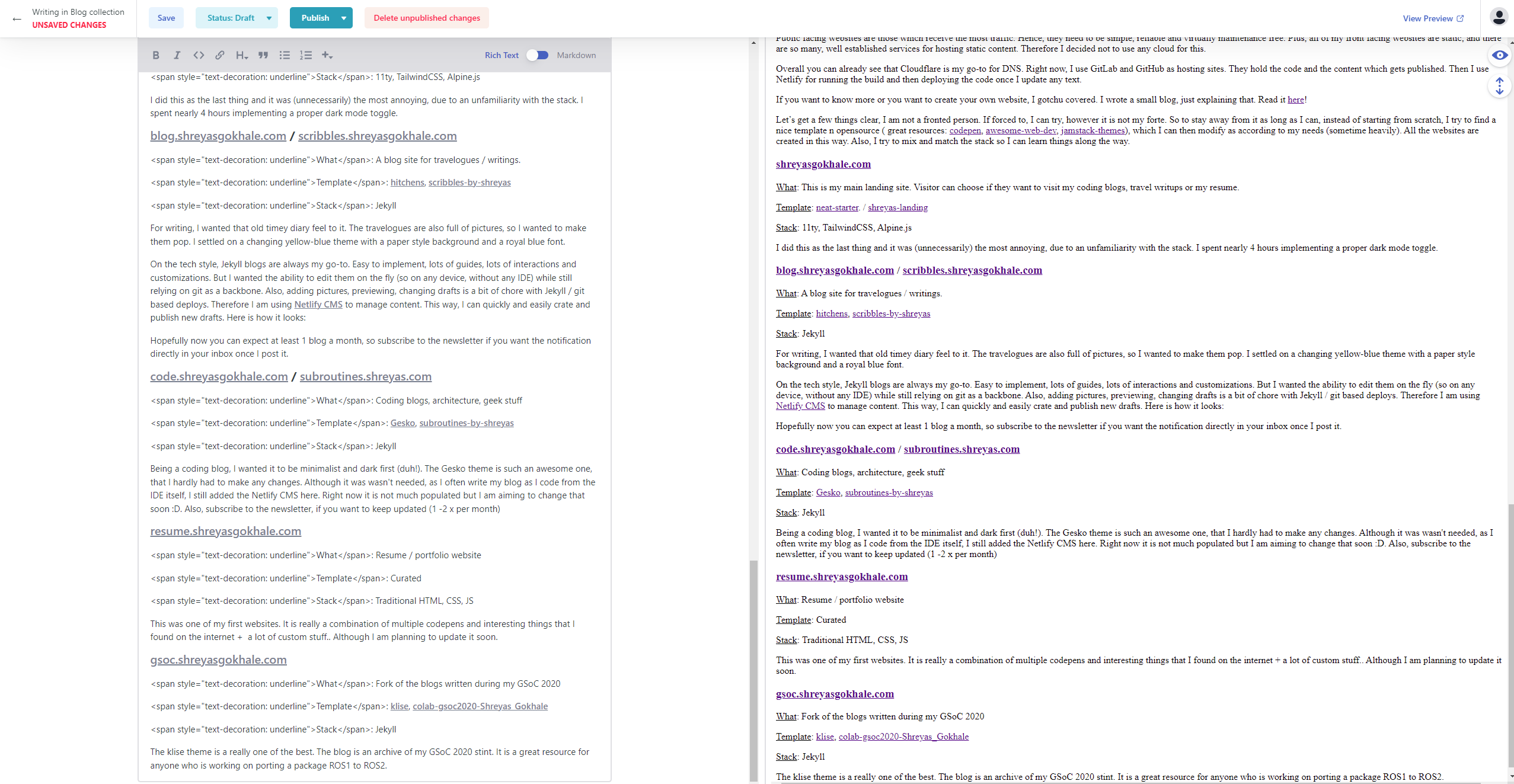
On the tech style, Jekyll blogs are always my go-to. Easy to implement, lots of guides, lots of interactions and customizations. But I wanted the ability to edit them on the fly (so on any device, without any IDE) while still relying on git as a backbone. Also, adding pictures, previewing, changing drafts is a bit of chore with Jekyll / git based deploys. Therefore I am using Netlify CMS to manage content. This way, I can quickly and easily crate and publish new drafts. Here is how it looks:

Hopefully now you can expect at least 1 blog a month, so subscribe to the newsletter if you want the notification directly in your inbox once I post it.
code.shreyasgokhale.com / subroutines.shreyas.com #
What: Coding blogs, architecture, geek stuff
Template: Gesko, subroutines-by-shreyas
Stack: Jekyll
Being a coding blog, I wanted it to be minimalist and dark first (duh!). The Gesko theme is such an awesome one, that I hardly had to make any changes. Although it was wasn’t needed, as I often write my blog as I code from the IDE itself, I still added the Netlify CMS here. Right now it is not much populated but I am aiming to change that soon :D. Also, subscribe to the newsletter, if you want to keep updated (1 -2 x per month). You can subscribe to the coding blogs in the same newsletter.
resume.shreyasgokhale.com #
What: Resume / portfolio website
Template: Curated
Stack: Traditional HTML, CSS, JS
This was one of my first websites. It is really a combination of multiple codepens and interesting things that I found on the internet + a lot of custom stuff.. Although I am planning to update it soon.
gsoc.shreyasgokhale.com #
What: Fork of the blogs written during my GSoC 2020
Template: klise, colab-gsoc2020-Shreyas_Gokhale
Stack: Jekyll
The klise theme is a really one of the best. The blog is an archive of my GSoC 2020 stint. It is a great resource for anyone who is working on porting a package ROS1 to ROS2.